안녕하세요 GDSC 5기 멤버 심지영입니다.
개발 프로젝트를 진행하다 보면, 디자이너분들로부터 UI 디자인이 담긴 Figma 파일을 받게 될 때가 많습니다. 저는 윈터 블로그 챌린지를 통해 Figma 디자인을 코드로 작성할 때의 활용 팁을 공유하고자 합니다. 😄

1. 피그마 레이아웃을 코드로 작성할 때의 팁
첫 번째는 UI 디자인을 그대로 코드로 작성할 때 알아두면 유용할 팁입니다.
1-1. 요소의 절대적인 값을 확인하고 싶을 때
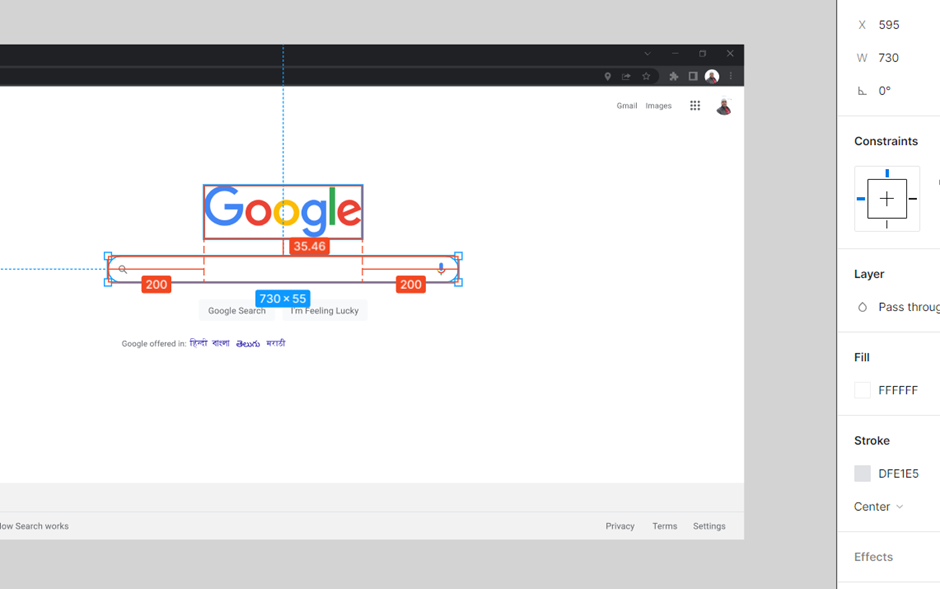
: 요소를 클릭하고 우측 상단의 Design 부분을 보면, 요소의 절대적인 값을 확인할 수 있습니다.
W,H는 요소의 가로,세로의 크기를 의미하고, X,Y는 시작점으로부터의 가로 세로를 의미합니다.

1-2. 요소의 상대적인 값을 확인하고 싶을 때
: 기준이 될 요소 하나를 클릭하고 상대적인 위치를 확인하고 싶은 요소에 art+마우스 오버를 하면
요소 사이의 상대적인 거리를 알 수 있습니다.

1-3. 빠르게 코드의 뼈대를 잡고 싶을 때
: 피그마에는 디자인을 HTML, CSS 등의 코드로 바꿔주는 플러그인이 존재합니다.
100% 완벽한 코드로 변환해주지는 않지만 상황에 따라 코드 작성 시간을 대폭 줄일 수 있는 유용한 방법이니
한번 시도해 보는것도 나쁘지 않을 것 같습니다!
: 플러그인은 여러가지 종류가 있지만 저는 그중에서도 "Anima" 라는 플러그인을 예시로 들어 설명해보겠습니다.
1. 좌측 상단의 플러그인을 누르고, ‘Anima’를 검색한 후 Run 버튼을 클릭합니다.
Run을 누르면 로그인 창이 뜰텐데, 바로 로그인을 하시고 들어가면 됩니다.

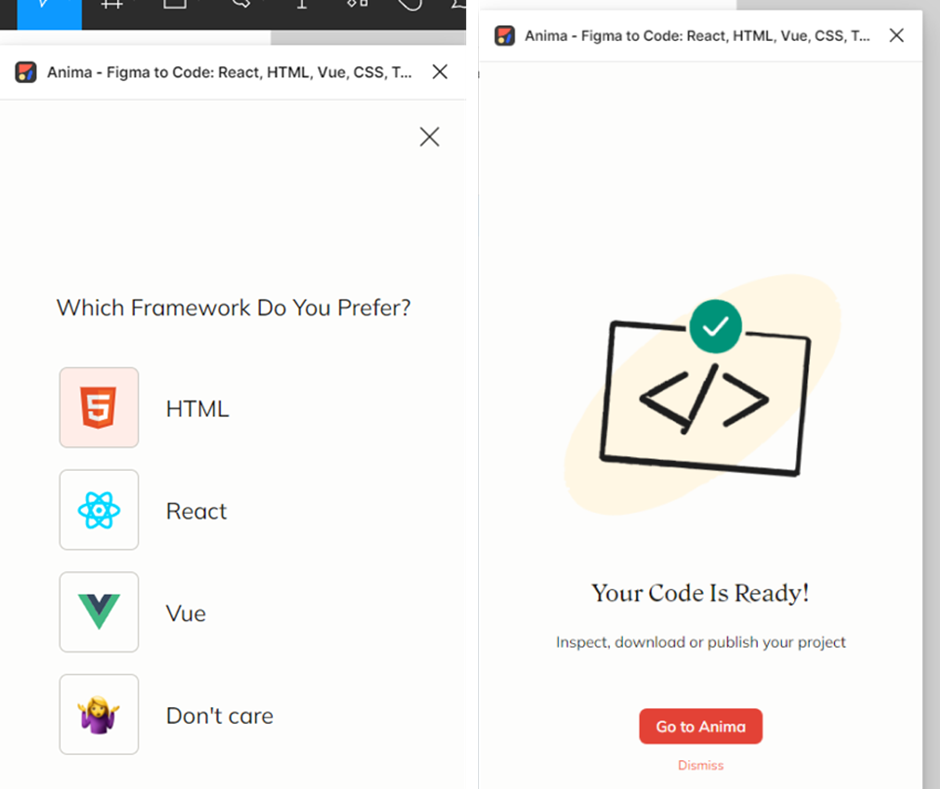
2. 이후 코드로 변환하고 싶은 프레임을 마우스로 클릭하여 선택한 후, Get code 버튼을 클릭합니다.

3. 이후 변환하고 싶은 언어를 선택하고, Go to Anima 버튼을 누르면 됩니다.

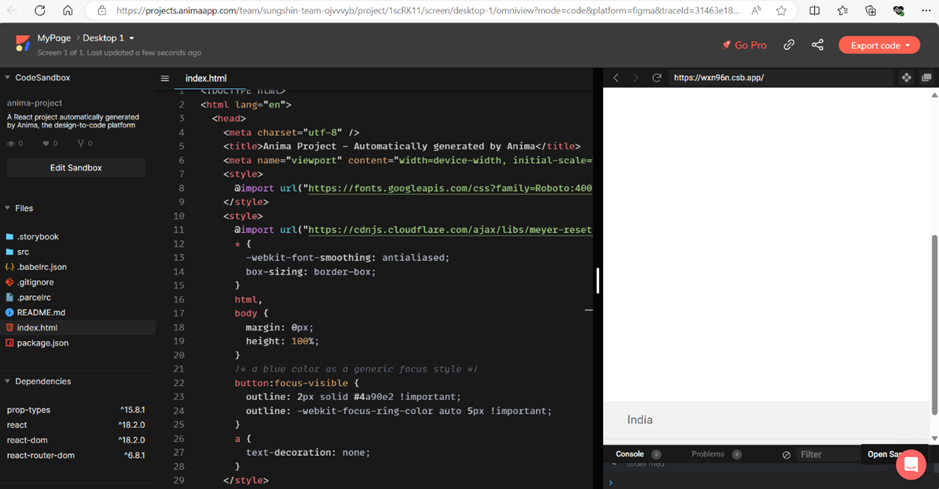
4. 그럼 웹 페이지로 이동하게 되고, 자동으로 생성된 코드를 확인할 수 있습니다.

2. 에셋을 다운로드 받을때의 팁
: 디자인을 구현하려면 로고, 아이콘 등 여러 에셋들을 다운받아서 써야할텐데요,
이 때 에셋 다운로드 받는 방법을 알아보겠습니다!
1. 먼저 내보내고자 하는 에셋을 클릭합니다.
2. 에셋 클릭 후, 우측 하단에 ‘Export’ 부분을 클릭합니다.
3. 다운받으려는 에셋의 포맷을 선택합니다. (PNG, JPEG, SVG 등을 선택할 수 있습니다.)
4. 포맷을 선택까지 끝났으면, 하단의 Export 버튼을 클릭해서, 에셋을 다운로드 받을 수 있습니다.

3. 피그마 내에서 소통하기
: 피그마는 협업 툴인 만큼 협업 시 소통이 편리하다는 장점이 있습니다.
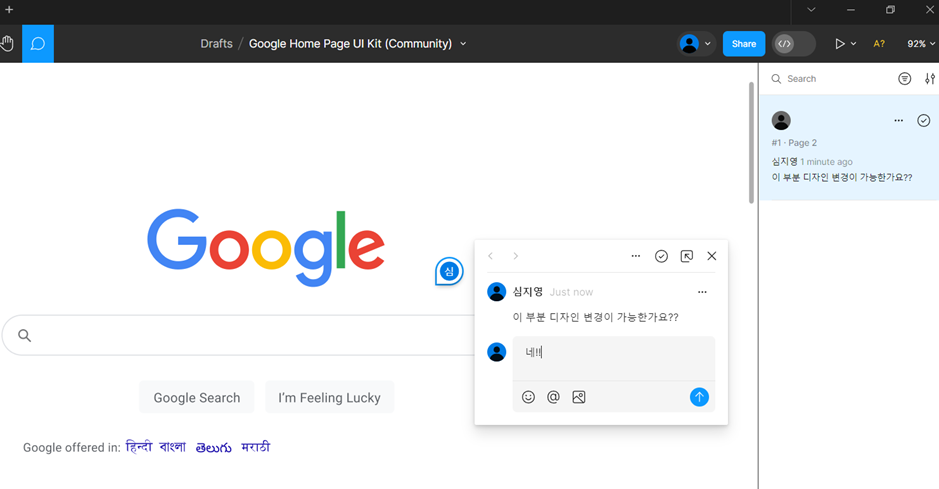
3-1. 코멘트를 남기고 싶을 때
: 만약 이해가 가지 않는 부분이 있으면 그곳에 말풍선을 달아놓으면 됩니다.
그럼 빠르게 수정 사항을 파악할 수 있습니다.

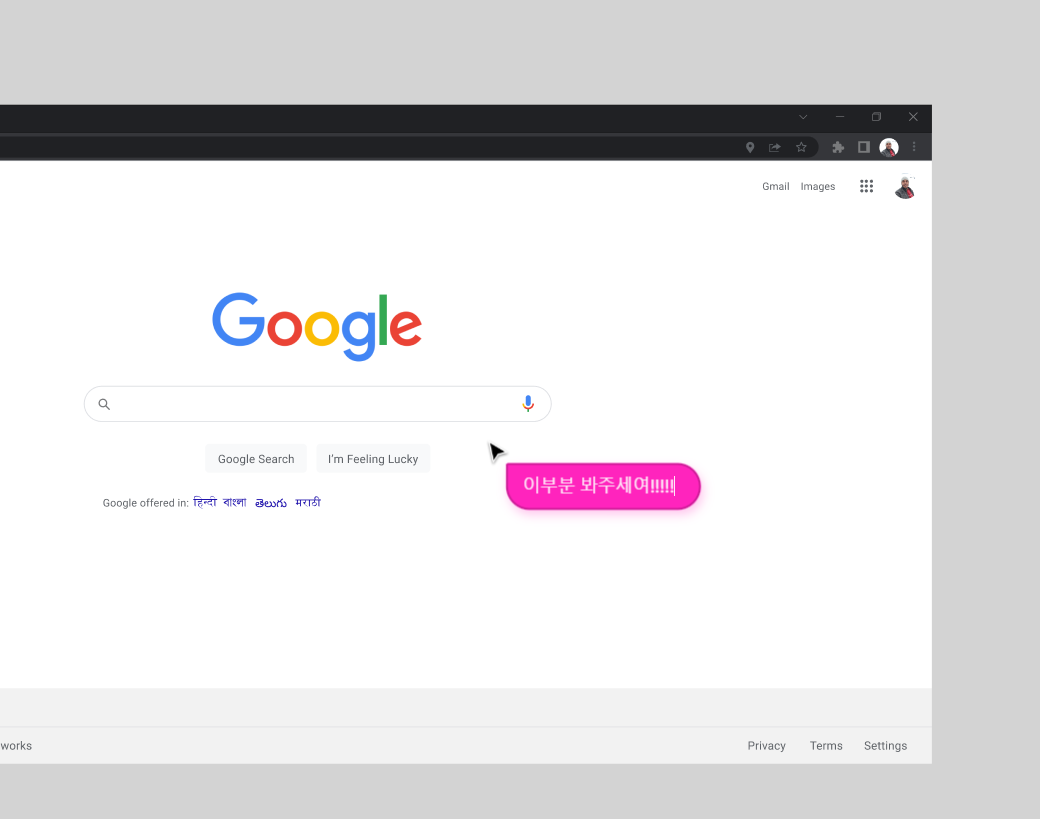
3-2. 실시간으로 이야기 하고 싶을 때
: 피그마 '커서챗'을 이용하여 실시간으로 소통을 할 수 있습니다.
/ 키를 누르면 하단의 사진처럼 커서를 따라다니는 말풍선이 생깁니다.

지금까지 Figma 활용 팁에 대해서 간단하게 알아보았습니다!!
모두 남은 방학 재미있게 보내길 바랍니다!! 모두 화이팅~~ 💖 💖
'GDSC SungShin Women's University 23-24 > Story' 카테고리의 다른 글
| [Winter Blog Challenge] CNN 모델 설명 & 종류(Member 신하령) (2) | 2024.02.13 |
|---|---|
| [Winter Blog Challenge] text를 말로 읽어주는 api 구현하기(Member 김민주) (0) | 2024.02.13 |
| [Winter Blog Challenge] Notion 캘린더 앱 론칭 소식(Member 이소민) (0) | 2024.02.13 |
| [Winter Blog Challenge] Kotlin 스터디 후기(Core 이누리) (0) | 2024.02.06 |
| [Winter Blog Challenge] 언어 생성 AI(Member 민서연) (1) | 2024.02.05 |