안녕하세요! GDSC Sungshin 교육팀 김찬진입니다 :)

2024년 10월 정기세션에서 교육팀은 '개발 프로젝트 유용툴'이라는 주제로 교육을 진행했습니다.
김찬진, 나현주, 민서연이 진행하였습니다 🙂

목차
- Figma
- Swagger
- ERD Cloud
- Hugging Face

Figma
- 웹 기반 UI/UX 디자인 및 프로토타이핑 협업툴
- 별도의 앱 설치 필요 없이, 웹 브라우저에서 바로 사용 가능합니다.
- 디자이너와 개발자의 소통을 도와주는 기능이 많고, 실시간 협업에 특화되어 있습니다.


Figma의 특징
- 클라우드 기반 실시간 협업
- 따로 저장 버튼을 누르지 않아도, 작업 파일이 온라인에 자동 저장됩니다.
- 이를 통해 여러 사용자가 동시에 디자인 파일을 작업할 수 있으므로 디자이너, 개발자 모두 디자인 프로세스에 쉽게 참여할 수 있습니다.
- 개발자 핸드오프 기능
- 디자인 단계에서 개발 단계로 전달하는 과정을 강화하였습니다.
- 기존 디자인 툴은 핸드오프 과정에서 많은 파일과 내용, 정보 등을 별도로 준비해야 했지만 피그마는 하나로 모든 것을 전달할 수 있습니다.
- 플러그인 사용
- 매번 새로운 아이콘을 그리거나 고민할 필요없이 이미 디자이너들이 만들어놓은 것을 연동해서 사용하면 작업시간을 아낄 수 있습니다.
- 컴포넌트 기능
- 최초 원본과 복제본을 연결시켜주는 기능입니다.
- 추후 수정이 필요할 때 원본인 ‘마스터 컨포넌트’ 하나만 바꾸면 똑같은 형식을 복사&붙여넣기 할 필요 없이 모든 복사본에 해당 수정사항이 한꺼번에 반영됩니다.

도구 패널은 이렇게 6가지의 도구로 구성되어있습니다.
- 선택 도구 :선택해서 움직일 때 사용
- 프레임 도구 :다양한 화면 크기에 맞춘 프레임을 생성
- 도형 도구: 사각형, 원, 다각형 등의 기본 도형
- 펜 도구: 다양한 화면 크기에 맞춘 프레임을 생성
- 손 도구: 캔버스를 이동하여 원하는 위치로 빠르게 이동
- 텍스트 도구: 커스텀 도형이나 경로를 자유롭게


활용 예시로는
파일 생성과 커뮤니티 기능이 존재합니다.
- 파일생성
파일 생성 후, ‘#’ 아이콘을 누르면 디바이스 옵션(예: 모바일, 태블릿, 데스크탑)을 선택할 수 있습니다. 원하는 디바이스 해상도를 선택하면 작업할 수 있는 프레임이 자동 생성됩니다.
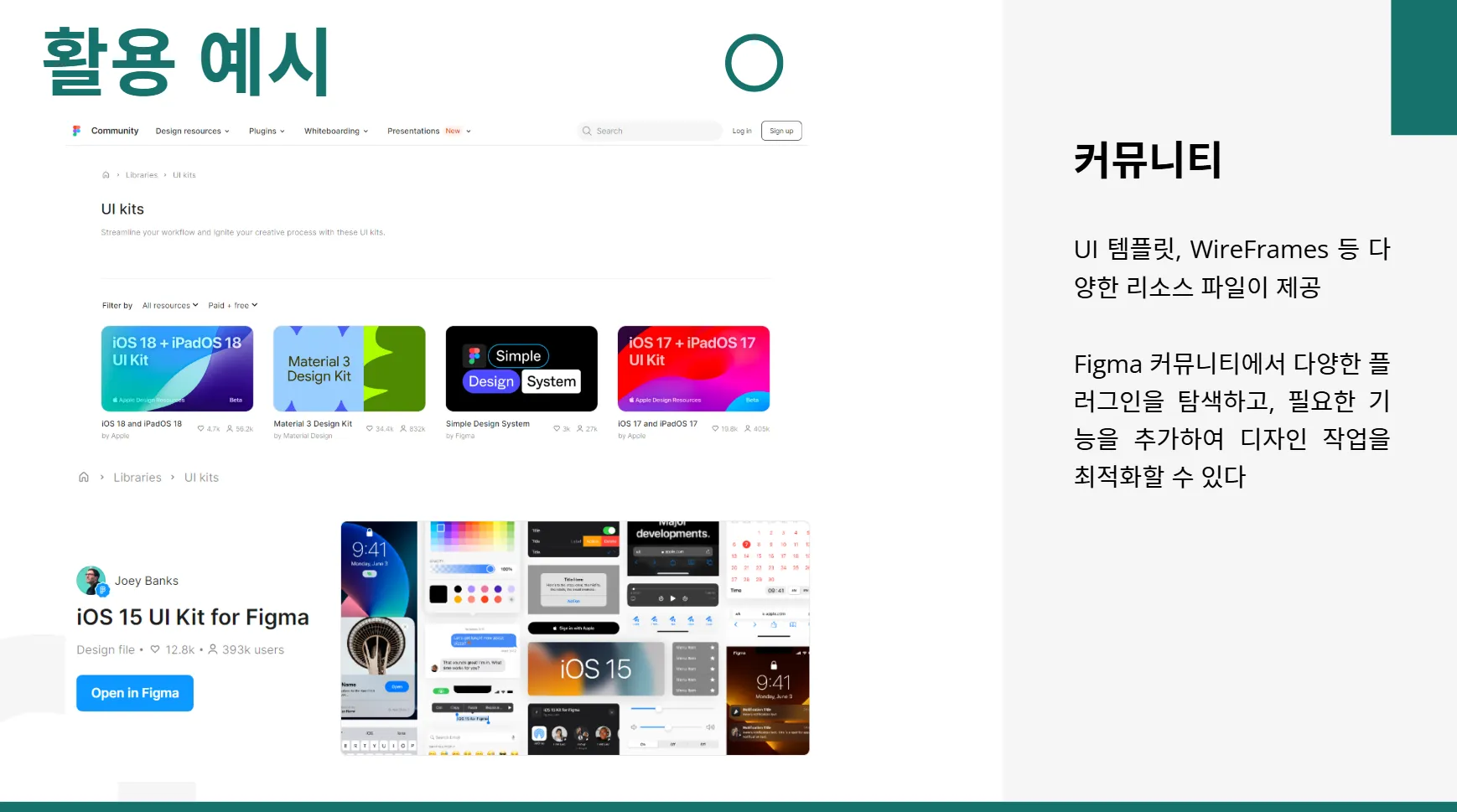
- 커뮤니티 기능
UI 템플릿, WireFrames 등 다양한 리소스 파일이 제공됩니다.
Figma 커뮤니티에서 다양한 플러그인을 탐색하고, 필요한 기능을 추가하여 디자인 작업을 최적화할 수 있습니다.
다음으로는 Swagger에 대해 설명드리겠습니다.

Swagger
- API를 설계하고 문서화하는데 사용되는 오픈 소스 프레임워크입니다.
- 개발한 Rest API를 문서화하고, 이를 통해 사용자가 편리하게 API를 호출해보고 테스트 할 수 있는 도구입니다.
- 간단한 설정으로 프로젝트에 지정한 URL들을 HTML 화면으로 확인할 수 있습니다.

- API 문서화
- API 테스트
- 코드 생성
- API 버전 관리
- 보안 및 인증
Swagger는 위와 같이 5개의 기능이 있습니다.




Swagger 사용법은 크게 4단계로 구성되어있습니다.
- 의존성 추가 Spring boot에서 Swagger를 적용하기 위해 종속성 추가를 해줘야 합니다. Spring Boot 3.X.X 버전 이후부터는 sprinddoc-openapi를 사용합니다.
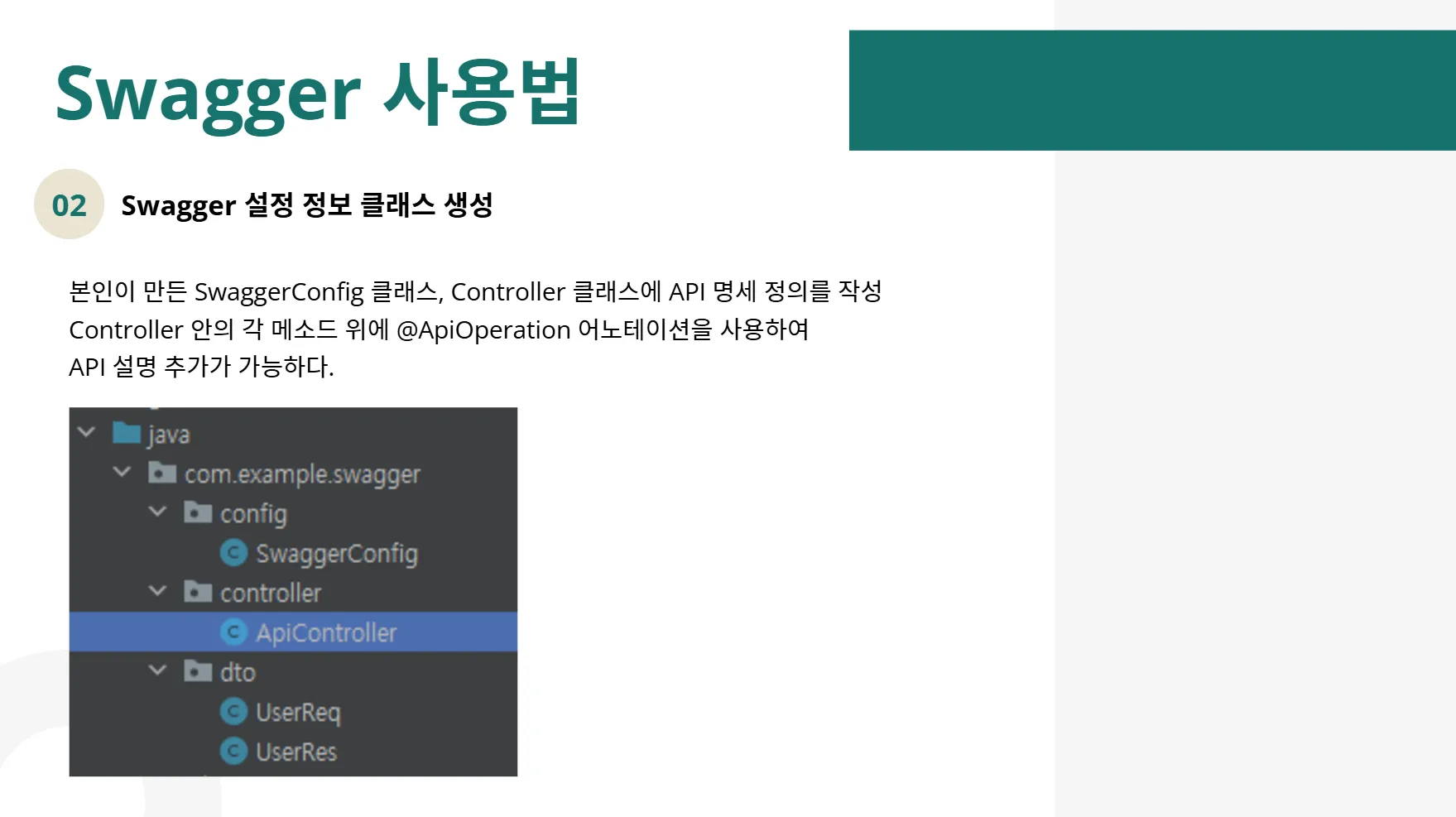
- Swagger 설정 정보 클래스 생성 본인이 만든 SwaggerConfig 클래스, Controller 클래스에 API 명세 정의를 작성 Controller 안의 각 메소드 위에 @ApiOperation 어노테이션을 사용하여 API 설명 추가가 가능합니다.
- 도메인/swagger-ui/ 접속 해당 주소로 접속해보면 Controller 별로 작성한 메서드들이 문서 형식으로 저장되어 있는 것을 확인할 수 있습니다.
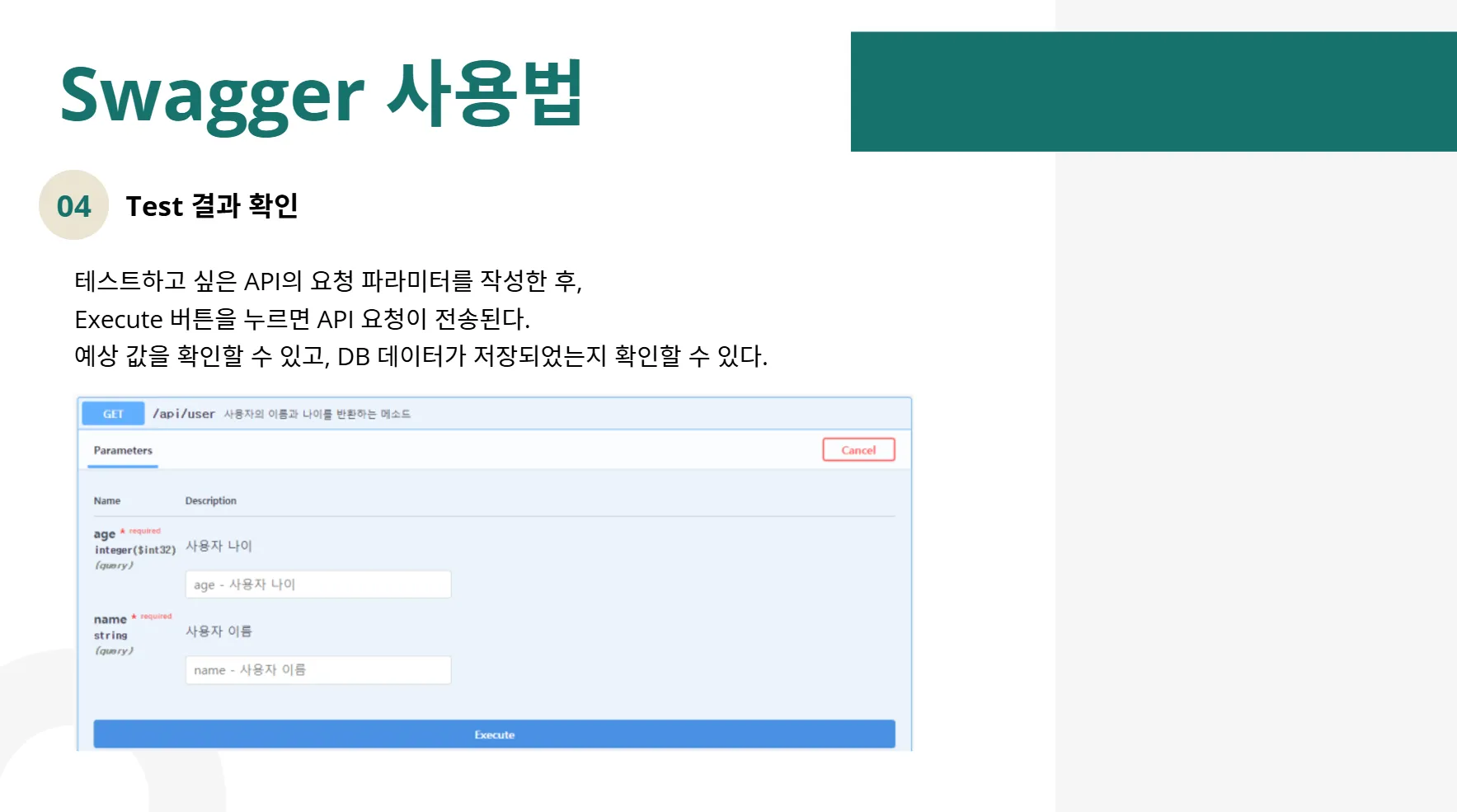
- Test 결과 확인 테스트하고 싶은 API의 요청 파라미터를 작성한 후, Execute 버튼을 누르면 API 요청이 전송됩니다. 예상 값을 확인할 수 있고, DB 데이터가 저장되었는지 확인할 수 있습니다.
다음으로 ERD 클라우드에 대해서 소개하겠습니다.

여기서 ERD는 개체들의 관계를 다이어그램 형식으로 표현한 것입니다. ERD 클라우드는 웹 기반 데이터베이스 모델링 도구로 ERD(Entity-Relationship Diagram)를 클라우드에서 쉽게 생성, 공유, 협업 할 수 있는 서비스 입니다.
또한, 사용자는 데이터베이스 구조를 시각적으로 설계하고, 팀원들과 실시간으로 작업하며, 설계를 문서화하여 프로젝트에 적용 가능합니다.

ERD 클라우드의 장점 6가지를 소개하도록 하겠습니다.
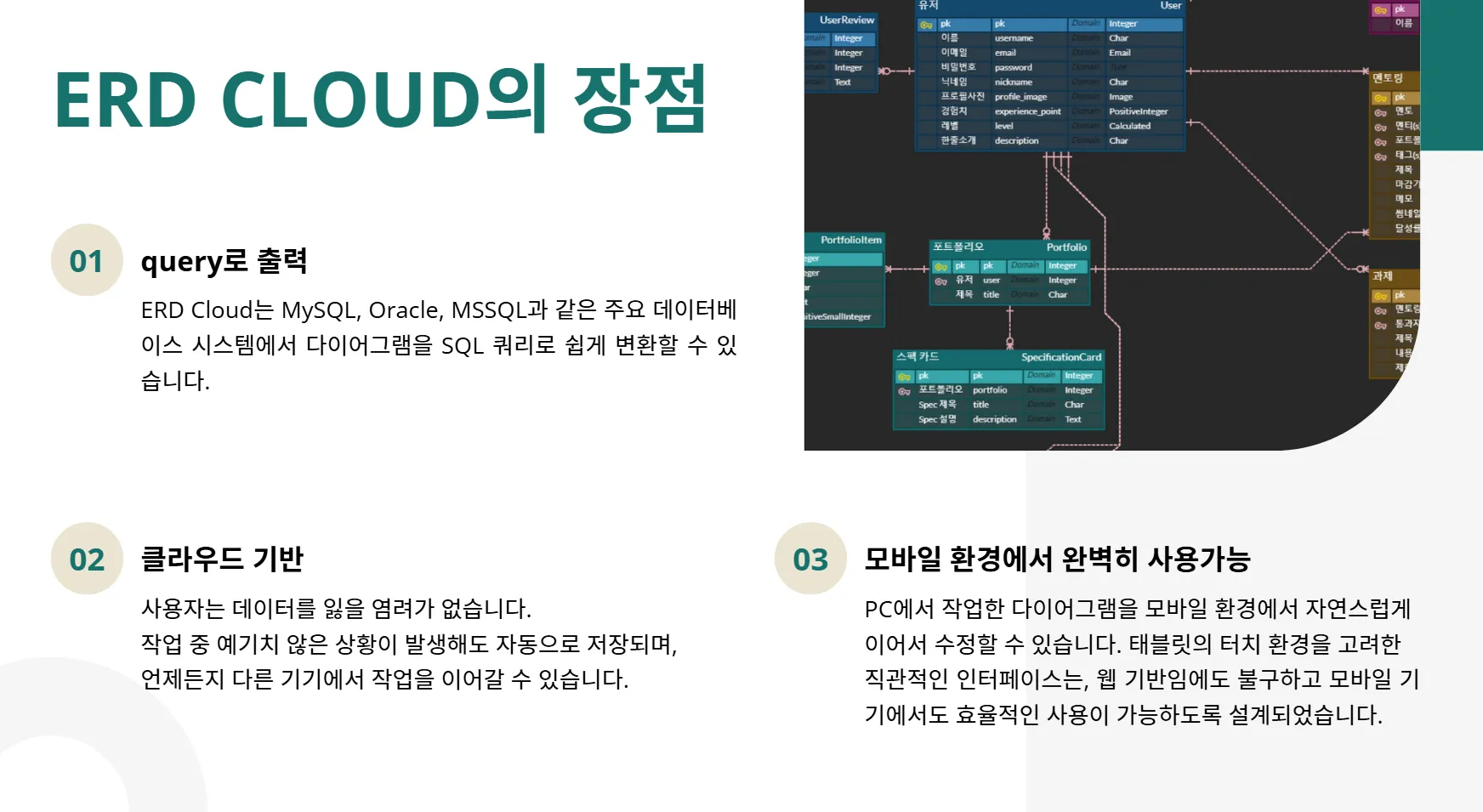
첫 번째로, ERD Cloud는 MySQL, Oracle, MSSQL과 같은 주요 데이터베이스 시스템에서 다이어그램을 SQL 쿼리로 쉽게 변환할 수 있습니다.
다음으로 클라우드 기반이기에 사용자는 데이터를 잃을 염려가 없습니다.
또한, 모바일 환경에서 완벽히 사용 가능합니다.

더해서, 클라우드 기반이므로 여러 사용자들이 같은 프로젝트에서 실시간으로 협업할 수 있습니다. 마지막으로 다른 프로젝트에서 이용한 ERD를 조회할 수 있다는 것 뿐만 아니라, 무료라는 장점이있습니다.

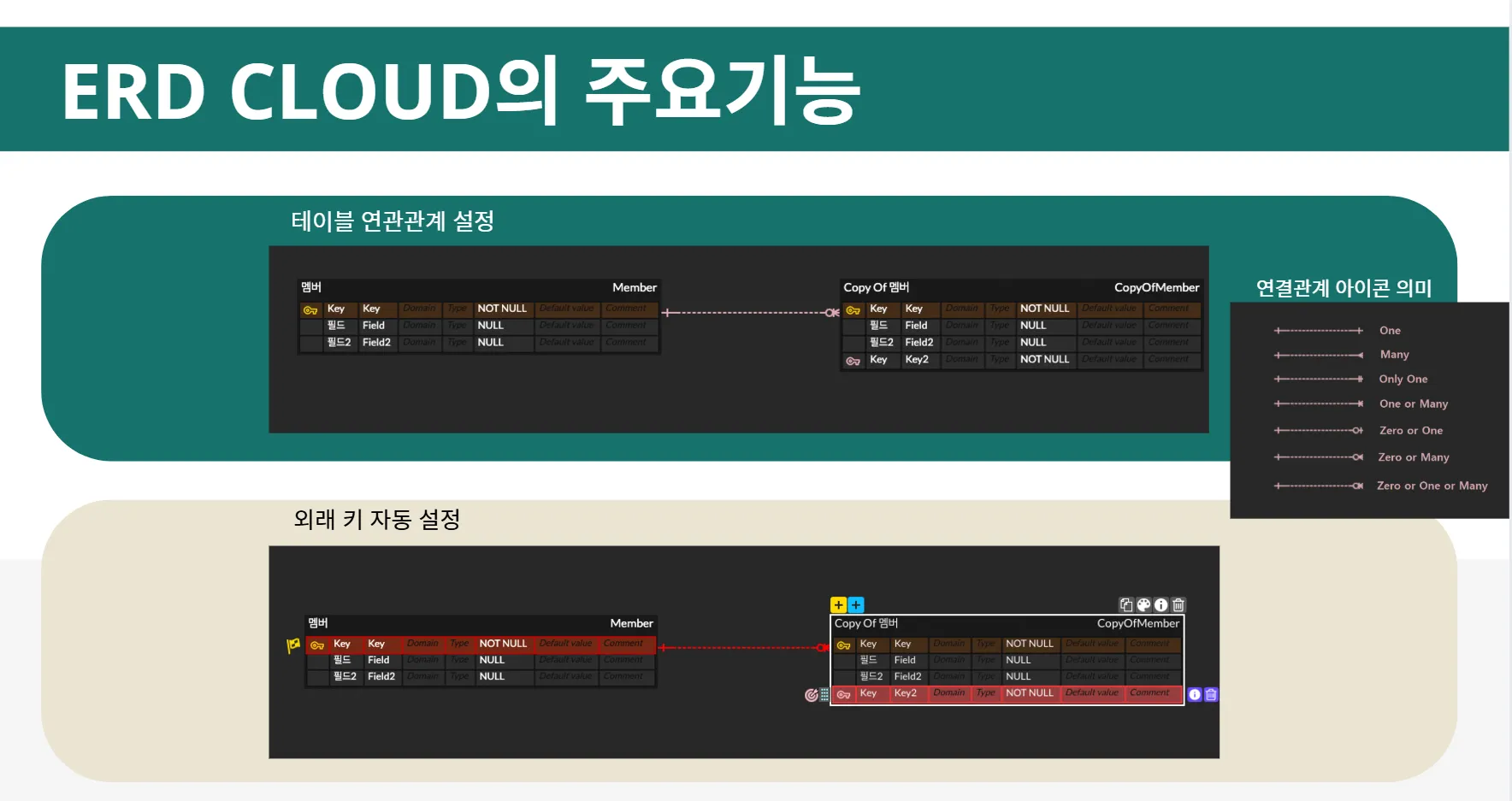
다음으로는 ERD 클라우드의 주요기능들에 대해 설명해 보겠습니다.
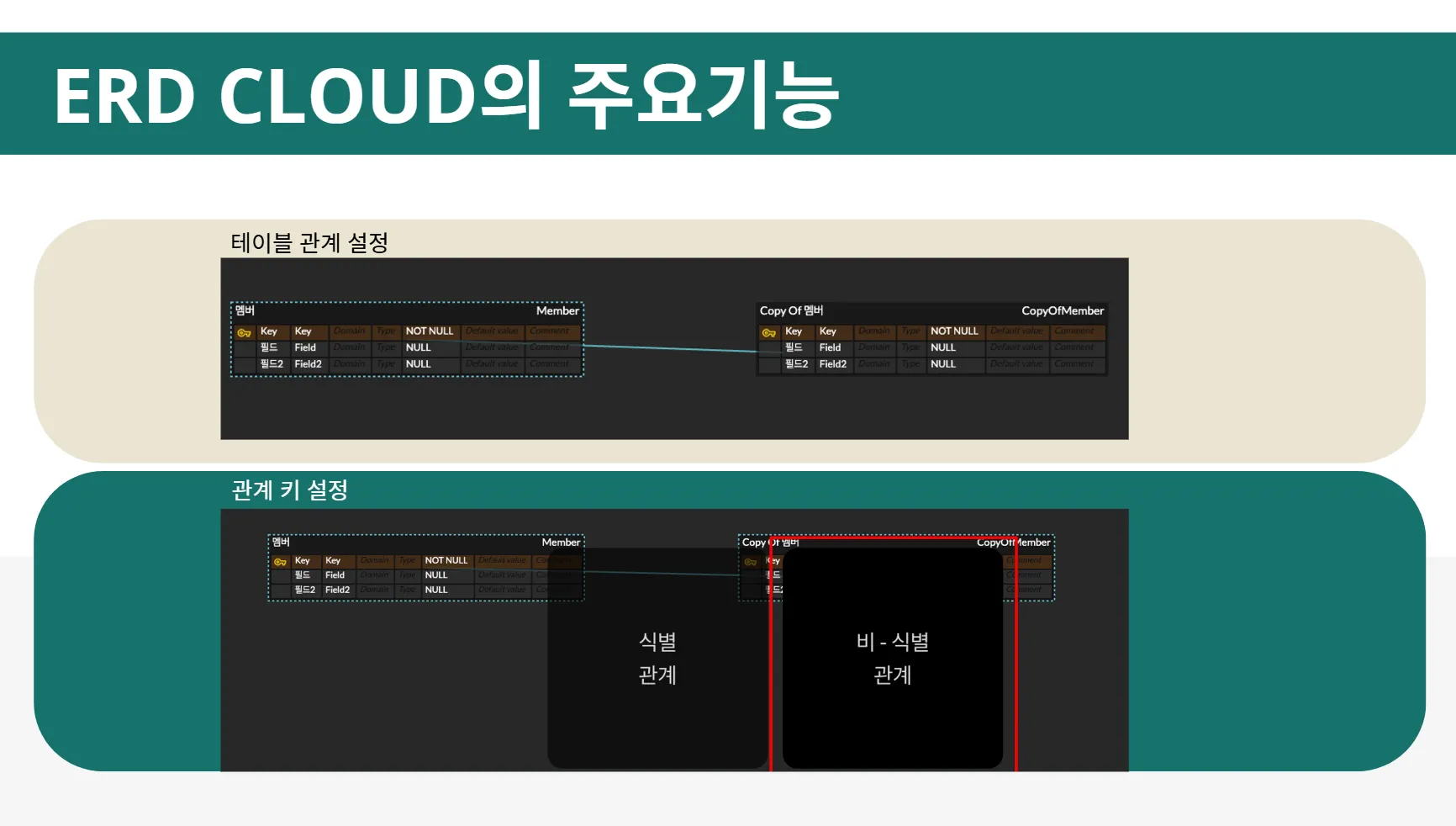
이렇게 테이블 관계와 관계 키를 설정할 수 있고,

테이블 연관관계 설정, 왜래키 자동 설정 등을 할 수 있습니다.

다음으론 허깅페이스에 대해서 설명 드리겠습니다.
허깅페이스는 인공지능 모델을 위한 깃허브라고도 할 수 있습니다.
구체적으로는 자연어 처리, 이미지 생성 모델, 컴퓨터 비전모델등 다양한 도구와 라이브러리를 오픈 소스로 제공하는 곳입니다. Huggingface에는 다양한 거대 언어 모델들의 구조가 구현되어 있고, 사전 학습된 가중치들이 업로드 되어있어 편리하게 거대 언어 모델들을 사용할 수 있게 해줍니다.

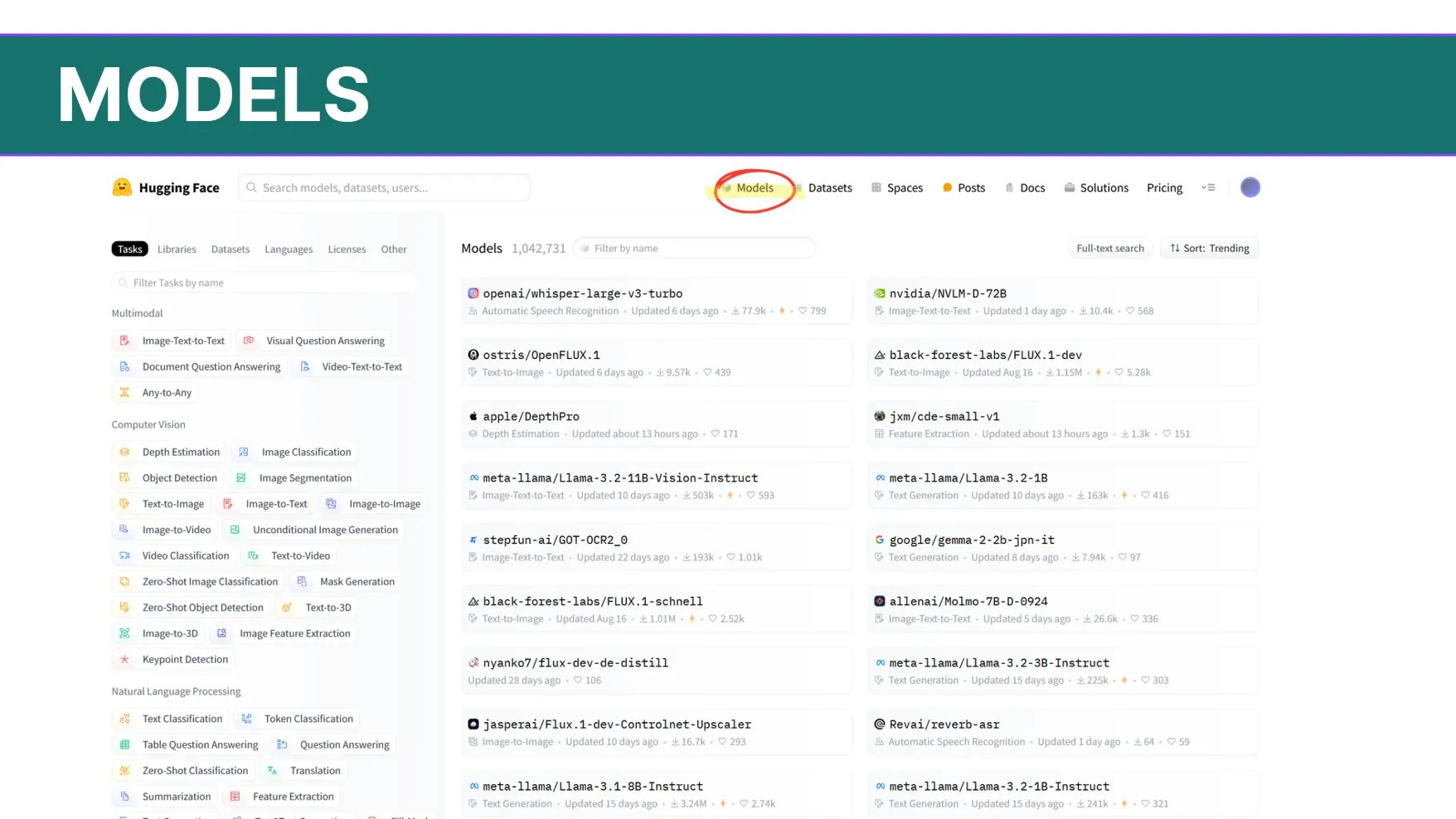
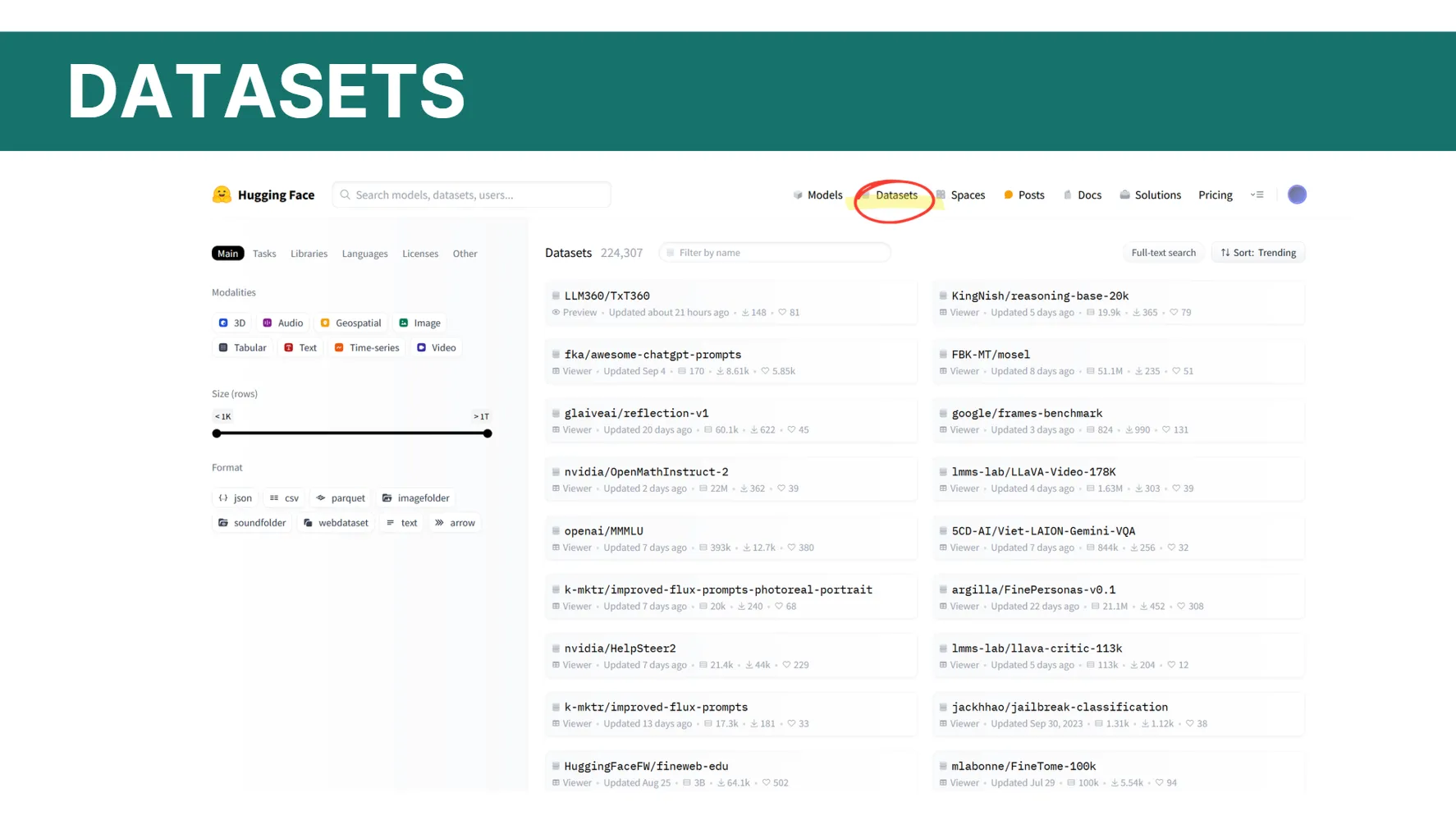
간단하게 허깅페이스 창에 대해서 설명 드리겠습니다.
Models창에 들어가면 다양한 모델들을 확인할 수 있습니다.

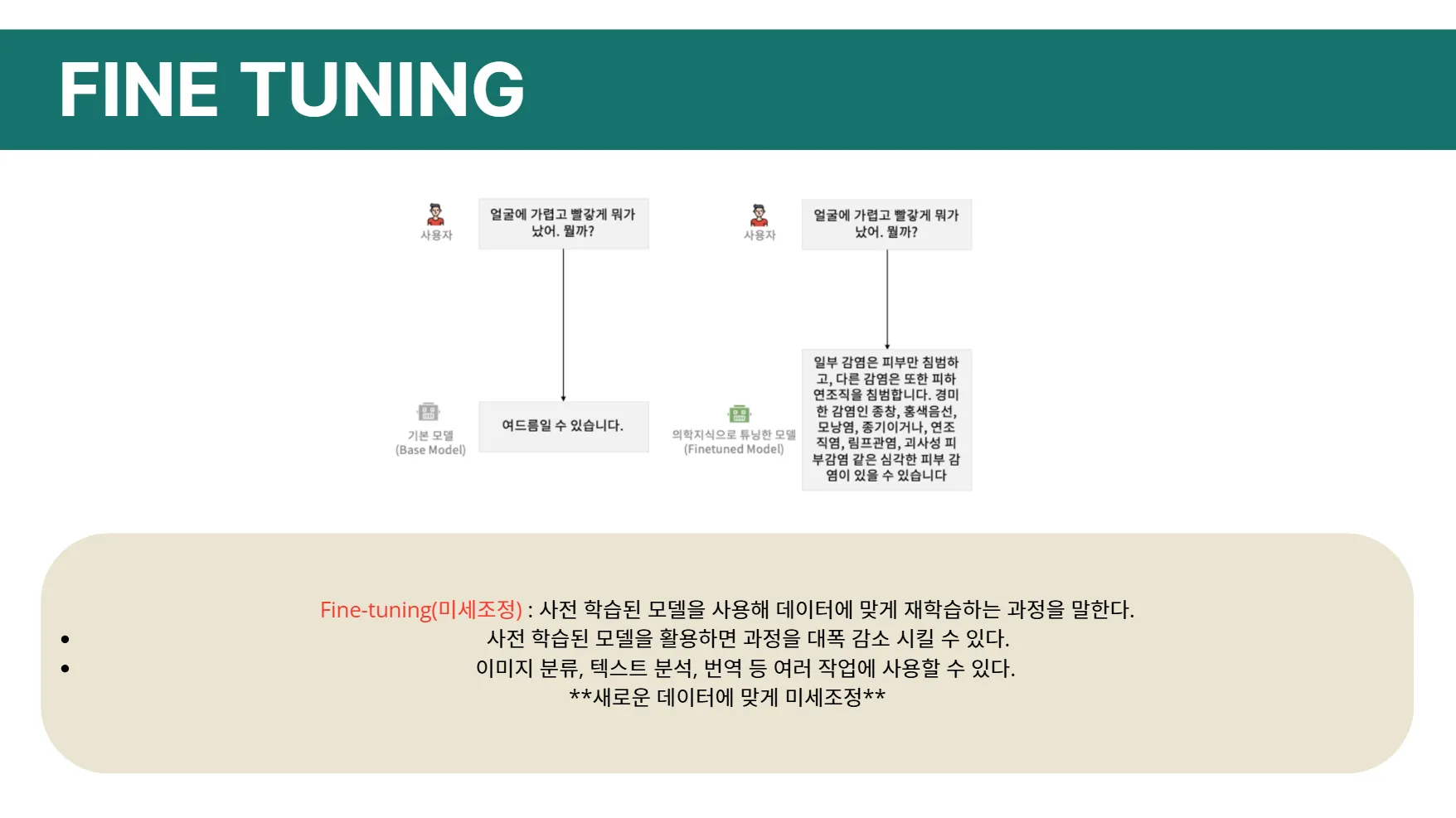
이를 파인튜닝해서 이용할 수 있는데, 여기서 파인튜닝이란, 사전 학습된 모델을 사용해 데이터에 맞게 재학습 하는 과정을 말합니다.

데이터 창에 들어가면 다양한 데이터도 확인할 수 있습니다.

Spaces창은 AI 연구자, 개발자 또는 사용자가 자신의 머신 러닝 모델을 웹 인터페이스를 통해 배포하고, 다른 사람들과 공유할 수 있는 플랫폼입니다.

처음 사용해본다면 tutorial 창에 들어가서 따라해 볼 수 있도록 구성되어 있습니다.

감사합니다.
'GDG on Campus: SSWU 6th > Monthly Session' 카테고리의 다른 글
| [11월 교육 세션] ChatGPT API 사용가이드 (2) | 2025.01.02 |
|---|---|
| [9월 교육 세션] 깃허브 사용법 (0) | 2025.01.02 |