
안녕하세요! GDSC Sungshin 교육팀 팀장 최애림입니다 :)
팀프로젝트가 처음인 2학년~3학년 멤버들을 위해
10월 정기세션에서 교육팀은 '개발 프로젝트 협업툴'이라는 주제로 교육을 진행했습니다.

프론트엔드와 백엔드 협업툴 중에 대표적으로 많이 쓰이는 Figma, JIRA, Postman으로 목차를 구성했습니다.

피그마는 웹기반으로 실시간 협업 기능을 가지고 있는 디자인 툴입니다.
기존의‘Adobe XD’ , ‘Sketh’와 같이 UI/UX 디자인을 할 때 유용한 디자인 협업 프로그램으로 따로 설치 필요 없이
웹브라우저에서 바로 사용이 가능합니다.

피그마를 사용하는 이유는
첫번째, 모든 파일이 클라우드에 저장된다는 것이며, 로컬 파일을 별도로 생성하지 않아도 링크하나로 공유가능합니다.
두 번째, 실시간으로 협업이 가능합니다. 여러 사람과 동시에 실시간 커서 이동이 가능하고,
코멘트 등을 확인할 수 있어서 협업에 효과적입니다.

세 번째, 유료버전도 있지만 개인 사용 목적으로는 무료로도 충분하게 사용할 수 있습니다.
또한 피그마는 대부분의 기능이 무료로 지원되어 부담이 없습니다.
네 번째, 이미 많은 디자이너들이 만들어 놓은 템플릿이 존재해서 레퍼런스 해서 쓰면 시간이 절약됩니다.
덕분에 프로토타입을 빠르고 퀄리티 높게 제작할 수 있습니다.
피그마는 툴 사용법 강의 1개만 들으면 바로 디자인 시작이 가능합니다.
다른 디자인 툴에 비해서 훨씬 난이도가 낮으므로, GDSC 성신멤버들도 프로토 타입을 제작할 때 사용하기를 추천합니다.
* 프로토타입 : 개발 중인 기기, 프로그램, 시스템 등의 성능 검증 및 개선을 위하여 상품화에 앞서 제작하는 시제품

피그마의 간단한 사용방법을 소개해드리겠습니다. 먼저 피그마 사이트에 접속하고 로그인 후 design File 버튼을 누르면

상단에 PPT와 같은 ToolBar가 뜹니다.
이제 가장 기본적인 것들을 설명 드리겠습니다. 디자인을 왼쪽 상단에 있는 툴을 활용해서 하게 되는데
이 버튼들로 대부분이 이루어집니다.
상단 왼쪽부터 차례로 설명하면
| 무브툴 | 선택해서 움직일 때 사용한다. |
| 프레임 | 프레임은 화이트보드처럼 꾸밀 수 있는 종이를 만들어주는것, 위에 사진상에서는 안보이지만 버튼을 누르면 아이폰 안드로이드 같이 각각기종에 맞는 프레임이 뜬다. |
| 도형 삽입 | 네모나 동그라미 같은 다양한 도형을 삽입할 수 있는 역할 |
| 펜 | 펜슬로 선을 그어 아이콘을 만들기도하고 선을 긋기도 할수있는 기능 |
| 텍스트 | 텍스트를 삽입할 수 있다. |
| 위치 이동 | 템플릿의 위치를 옮길 수 있다. |
| 코멘트 | 코멘트를 남길 수 있다. |

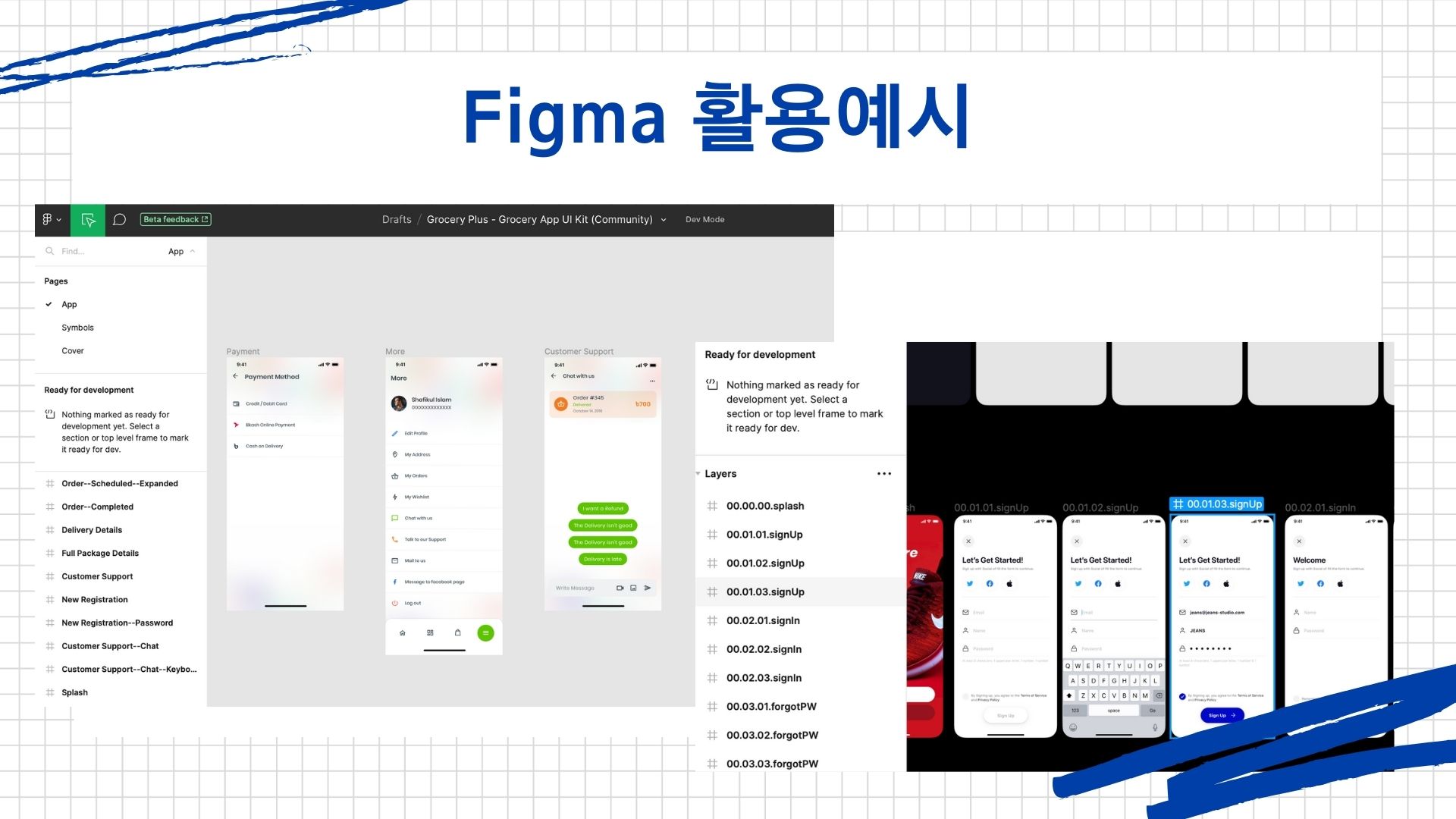
이외에도 이미 많은 디자이너들이 만들어 놓은 템플랫이 존재해서 레퍼런스 해서 쓰면 시간이 절약됩니다.
피그마 사이트의 커뮤니티에 UI라고 검색을 해서 찾아보면 아래와 같이 다양한 서비스의 UI가 검색됩니다.



다음으로 ZIRA에 대해 설명하겠습니다.
ZIRA란 아틀라시안이 개발한 이슈 추적 및 프로젝트 관리 도구입니다.
소프트웨어 개발, 업무관리, 서비스 데스크, 품질 관리 등의 다양한 분야에서 활용할 수 있습니다.

지라의 핵심 기능으로는 이슈 관리, 워크 플로우, 대시보드가 있습니다.
이슈 관리에 대해 먼저 설명해보자면
이슈란 작업 항목을 의미합니다 이슈관리를 통해 프로젝트에서 발생하는 모든 작업을 추적하는데 활용할 수 있습니다
이슈는 다양한 속성을 가지고 있습니다
이슈의 간단한 제목 또는 요약을 나타내는 제목과 이슈에 대한 상세한 내용을 기술하는 설명, 작업의 중요도를 나타내는 우선순위, 이슈를 그룹화하거나 분류하는 데 사용되는 레이블 등이 있습니다
오른쪽 사진은 워크플로우를 보여주고 있습니다
워크플로우는 지라에서 작업의 생명 주기를 나타낸다고 할 수 있습니다
작업이 처음부터 끝까지 통과하는 상태 및 전이를 정의합니다
예를 들어 소프트웨어 개발 프로젝트의 워크플로우는 다음과 같은 상태를 가질 수 있습니다
대시보드는 개인 및 팀용 대시보드를 생성하고 사용자 정의할 수 있는 강력한 기능 중 하나입니다
대시보드는 프로젝트 상황을 한눈에 파악하고 다양한 차트 및 리포트를 포함할 수 있는 사용자 지정화된 페이지입니다
대시보드를 사용하면 프로젝트의 진행 상황을 실시간으로 모니터링하고,
다양한 리포트와 차트를 추가해 필요한 정보에 빠르게 접근할 수 있습니다.

새로운 이슈가 생성되었지만 아직 처리되지 않은 오픈,
할 일을 나타내는 투두,
작업이 진행 중인 상태를 나타내는 인 프로그래스,
코드 또는 작업의 검토가 진행 중인 리뷰,
작업이 완료되었음을 나타내는 done이 있습니다.

지라를 이용한 협업과 확장에 대해 알려드리겠습니다.
팀원 간 협업을 위한 멘션, 할당, 댓글 등의 기능을 사용할 수 있습니다.
또한 지라 말고도 다른 아틀라시안 도구를 함께 사용할 수 있습니다.
그리고 ira 애드온 및 플러그인의 활용과 더불어 다양한 애드온의 기능 확장과 사용을 할 수 있습니다.
마지막으로 프로젝트 및 이슈에 대한 접근 권한을 설정하여 데이터 보안과 규정 준수를 위한 설정도 할 수 있습니다.
왼쪽에 있는 사진처럼 보드에 할 일과 협업 내용을 작성하면 권한을 가진 팀원들이 멘션과 댓글을 통해
프로젝트 협업을 진행할 수 있습니다.

다음으로 API테스트도구 부동의 1위! Postman에 대해 설명하겠습니다.
Postman이란 개발자들이 API를 디자인하고, 빌드하고 테스트하고 반복하기 위한 API플랫폼입니다.

Postman의 핵심기능은 첫 번째로 개발된 API를 테스트하여 문서화 또는 공유할 수 기능을 제공하는 것이며,
두 번째로 체계적으로 시나리오 테스트를 할 수 있는 기능을 제공한다는 것입니다.
여기서 서버 개발을 해보셨다면 "그냥 url로 웹페이지에 띄워서 확인하면 되는 거 아님??"이라고 생각할 수 있겠지만
postman은 Authorization이나 헤더값 수정, API 전체 테스트 등 브라우저 도구에서 하지 못하는 기능을 제공합니다.

위에 ppt처럼 통합테스트 세부설정도 가능합니다.

포스트맨으로 API를 요청해 보는 것을 실습해 보면
일단 워크스페이스를 만듭니다. 워크스페이스는 개인 워크스페이스와 팀워크페이스로 구분할 수 있으며 워크스페이스의 단위는 기능별,
프로젝트별, 파트너별 등 목적에 다라 자유롭게 지정이 가능합니다.

다음으로 Collection을 만듭니다.
컬렉션은 리퀘스트의 폴더 역할을 하며 컬렉션에 속한 모든 요청에 대해 통합 테스트를 실행할 수 있습니다.
다음으로 폴더를 만들 수도 있으며, 그 후 리퀘스트를 생성하면 됩니다. 예시로 설명을 하자면 오른쪽 사진에 게시판 테스트가 컬렉션이고, 폴더가 post이고 요청으로 post와 관련된 API를 만들 수 있습니다.

다음으로 자신이 만든 API의 url과 요청방식, 파라미터등을 넣고, send를 클릭하면 API의 응답을 확인할 수 있습니다.

포스트맨은 컬렉션 단위로 API문서를 자동으로 작성해 줍니다.
저는 예전에 노션에다가 API문서를 작성했었는데 포스트맨의 문서화 기능이 훨씬 편리한 것 같습니다.
작성한 API 수정하면 자동으로 API문서도 수정해 주니 엄청 편했습니다.
공유기능까지 제공하니까 프로젝트할 때 이러한 기능을 잘 사용해서
자신이 작성한 API를 문서화하고 팀원들에게 공유하면 좋을 것 같습니다 :)

감사합니다.
11월 GDSC Sungshin 교육세션은 'Google의 기술 소개와 사용법'입니다.
다음 포스팅도 기대해 주세요! :)
💽 POSTMAN 사용법 - API 테스트 자동화 고급 활용까지
포스트맨 (POSTMAN) POSTMAN은 API를 개발, 테스트, 공유 및 문서화하는 데 사용되는 API 클라이언트 이다. 엔드 포인트 URL을 입력하는 테스트에 사용되며 서버로 요청을 보내고 서버에서 응답을 받아 a
inpa.tistory.com
발표자료 제작
김도은: FIGMA
김나은: ZIRA
최애림: Postman
발표: 김도은, 김나은
포스팅: 최애림
'GDSC SungShin Women's University 23-24 > Session' 카테고리의 다른 글
| [3월 정기세션] 비동기와 동시성 & 블록과 논블록(with Python 비동기 프로그래밍 실습 (2) | 2024.05.13 |
|---|---|
| [2월 정기세션] Git merge 문제 해결 (0) | 2024.05.08 |
| [1월 정기세션] Database (1) | 2024.02.10 |
| [11월 정기세션] Google의 기술 소개와 사용법 (2) | 2024.02.07 |
| [9월 정기세션] GitHub 사용법 교육 (0) | 2023.11.11 |